The Google Web Fonts project is a huge cache of 501 different font families. Each font can be added to your own personal collection that’s linked to your Google account. From there, you can directly download fonts in your collection or get the code to use them on your site.
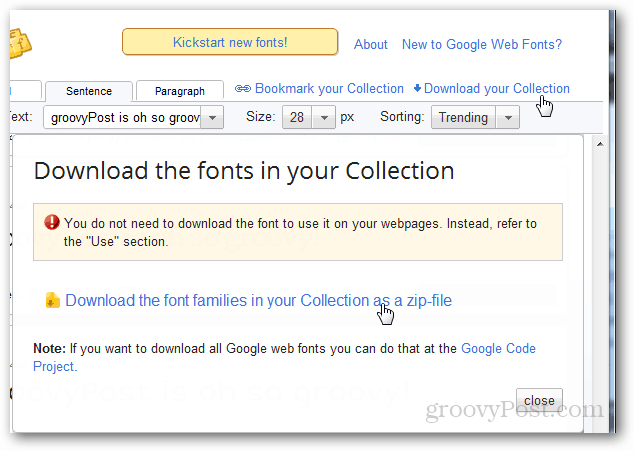
To download your selected fonts, use the download button, and then you’ll receive them in a compressed zip archive. At that point, all you have to do is extract them, and they are ready for use. However, if you’ll only be using Google’s fonts on the web, press the “Use” button instead.
If you use Google’s web fonts on your site, a handy calculator shows you how loading the fonts will impact site performance in terms of page load time. This gauge would show that the fewer fonts you use, the better your site will perform when considering page load time.
Once you’ve selected which fonts you want, you can select which type of Google-generated code you want to use. This code fetches the fonts from Google’s web fonts repository whenever a new visitor comes to your site and makes the font appear visually on your pages.
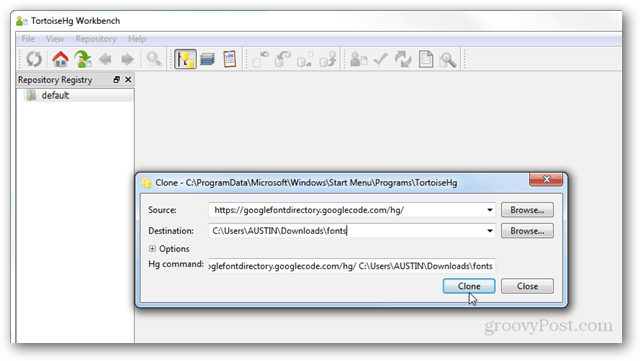
Alternatively, you can work with Mercurial if you want to download all of the fonts at once. However, I don’t recommend doing this unless you absolutely want every single font. The files total 1.3GB in size, and it takes a long time to download. You’ll also need to install a GUI for Mercurial, such as TortoiseHG. Google has the full instructions here.
That’s all there is to it! Enjoy your new fonts courtesy of Google. Comment Name * Email *
Δ Save my name and email and send me emails as new comments are made to this post.
![]()